サイト自体のコードを記録します。
<html>
<head>
<title>JavaScript練習</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0,minimum-scale=1.0">
<script>
function doclick() {
alert('クリックしました!');
}
//乱数の作成と変数に代入
var min = 1;
var max = 50;
var min2 = 1;
var max2 = 50;
var item1 = Math.floor(Math.random() * (max + 1 - min)) + min;
var item2 = Math.floor(Math.random() * (max2 + 1 - min2)) + min2;
var kotae = item1 + item2;
//答え分岐
function answer1(){
answer = window.prompt(item1 + " + " + item2 + " = ?", "");
if(answer == kotae){
alert('正解! 次の問題へ...');
window.location.replace("./index.php");
}
else if(answer != "" && answer != null){
alert('残念。間違いです。');
}else {
alert('キャンセルされました');
}
}
</script>
<body>
<h1>JavaScript練習</h1>
<hr><hr>
<h2>【1】アラート</h2>
<button onclick="doclick()">クリックするとアラート発生</button><br>
<p>--- 実行コード ---</p>
<pre>
<script>
function doclick() {
alert('クリックしました!');
}
</script>
<button onclick="doclick()">
クリックするとアラート発生</button>
</pre>
<hr>
<h2>【2】アラート応用計算</h2>
<script>
document.write(item1 + " + " + item2 + " = ");
</script>
<p><input type="button" value="答えを入力" onClick="answer1()"></p>
<p>--- 実行コード ---</p>
<pre>
<script>
//乱数の作成と変数に代入
var min = 1;
var max = 50;
var min2 = 1;
var max2 = 50;
var item1 = Math.floor(Math.random()
* (max + 1 - min)) + min;
var item2 = Math.floor(Math.random()
* (max2 + 1 - min2)) + min2;
var kotae = item1 + item2;
//答え分岐
function answer1(){
answer = window.prompt
(item1 + " + " + item2 + " = ?", "");
if(answer == kotae){
alert('正解! 次の問題へ...');
window.location.replace("./index.php");
}
else if(answer != "" && answer != null){
alert('残念。間違いです。');
}else {
alert('キャンセルされました');
}
}
//問題の表示
document.write
(item1 + " + " + item2 + " = ");
</script>
//回答ボタンの表示
<input type="button" value=
"答えを入力" onClick="answer1()">
</pre>
<hr><hr><br>
</body>
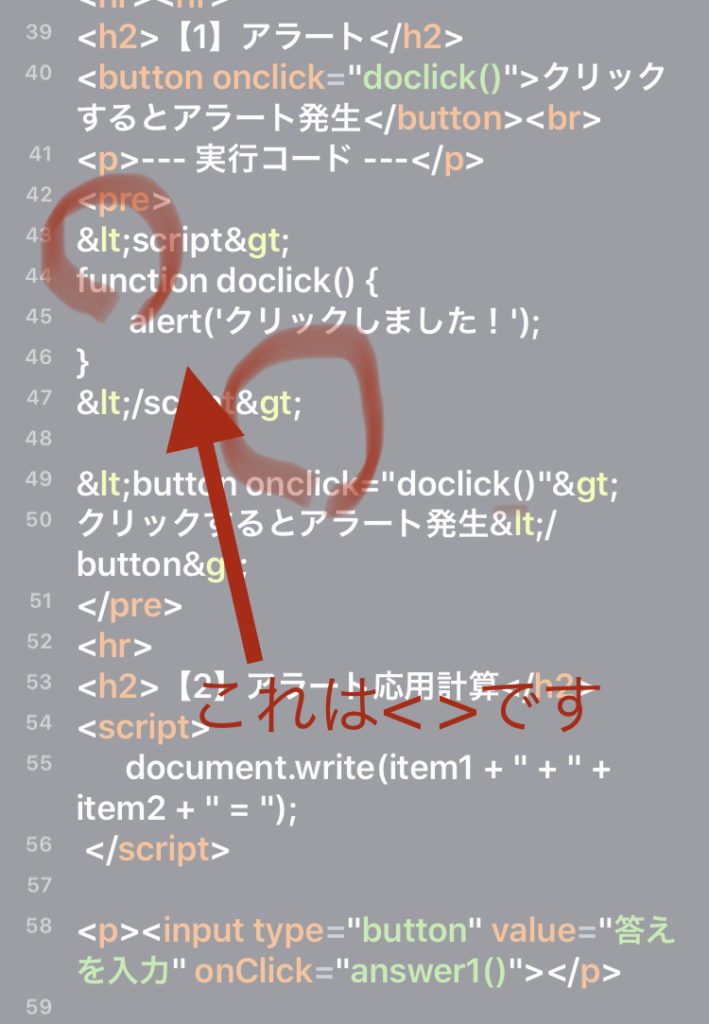
</html>コードが一部、変換されるので、
スクショ貼っておきます!笑
JavaScript練習サイトのコード①20200209