ヤマラボです!
こんばんは!
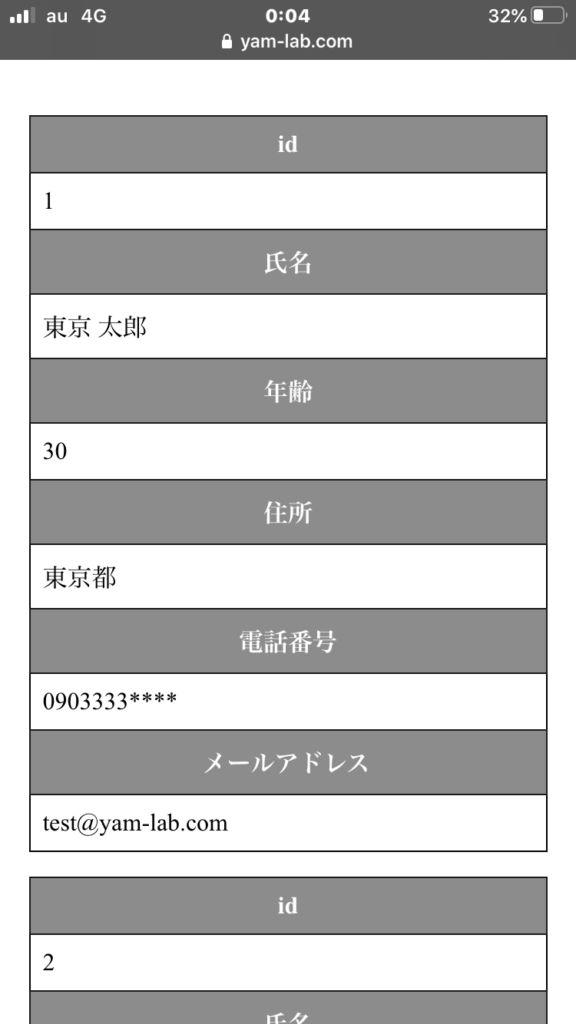
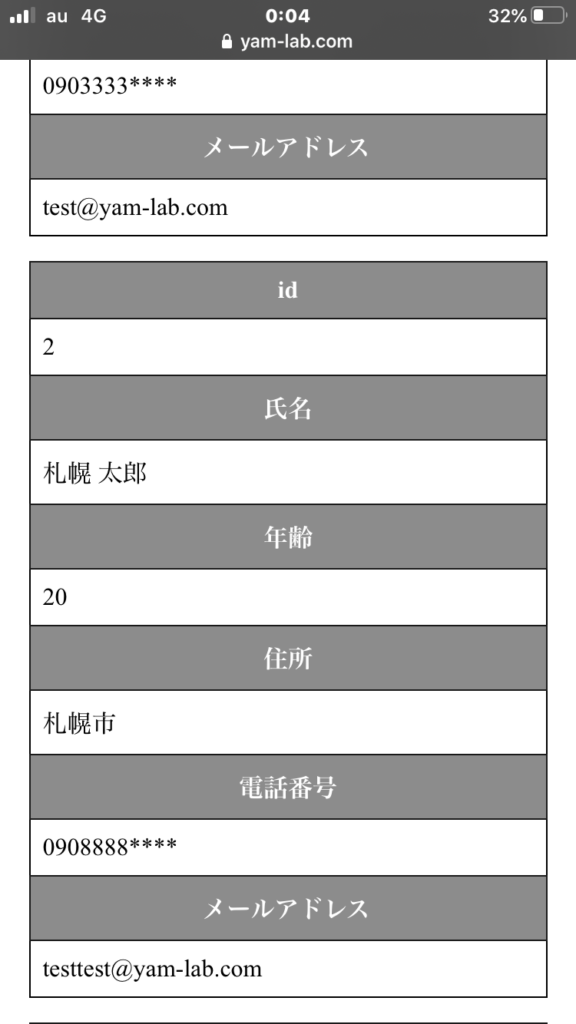
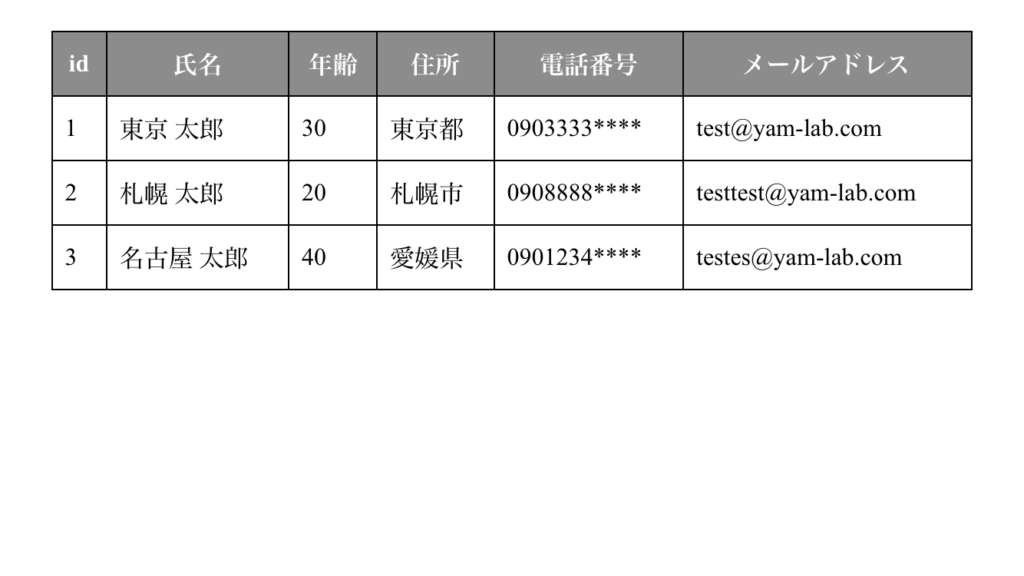
タイトルの通りですが、ようやくレスポンシブデザインが理解できてきました。
ずっと悩んでいました。
Phpでforeachで、table をレスポンシブにすることができなくて。。。
ですが!
クリアしました!
コードも貼っておきます!
<style>
table {
width: 90%;
margin: 20px auto;
}
table th, td {
border: solid 1px #000;
border-collapse: collapse;
padding: 8px;
}
table th {
color: #fff;
background-color: gray;
opacity:0.9;
}
.spF,
.sp,
.spE {
display: none;
}
@media screen and (max-width:480px) {
.pc {
display: none;
}
.spF {
margin-top: 16px;
}
.spF,
.sp,
.spE,
.spF th,
.sp th,
.spE th {
display: block;
}
.spF td,
.sp td,
.spE td {
width: 480px; /*スマホ切替サイズに設定すると100%表示*/
border-top: none;
border-bottom: none;
}
.spE td {
border-bottom: solid 1px #000;
}
}
</style>
</head>
<body>
<?php
//db1
$DbBase[] = array(
'id' => '1',
'name' => '東京 太郎',
'age' => '30',
'address' => '東京都',
'phone' => '0903333****',
'mail' => 'test@yam-lab.com'
);
//db2
$DbBase[] = array(
'id' => '2',
'name' => '札幌 太郎',
'age' => '20',
'address' => '札幌市',
'phone' => '0908888****',
'mail' => 'testtest@yam-lab.com'
);
//db3
$DbBase[] = array(
'id' => '3',
'name' => '名古屋 太郎',
'age' => '40',
'address' => '愛媛県',
'phone' => '0901234****',
'mail' => 'testes@yam-lab.com'
);
//出力
echo "<table>";
echo "<tr class='pc'>
<th>id</th>
<th>氏名</th>
<th>年齢</th>
<th>住所</th>
<th>電話番号</th>
<th>メールアドレス</th>
</tr>";
foreach($DbBase as $value){
echo "<tr class='spF'>
<th>id</th>
<td>{$value['id']}</td>
</tr>
<tr class='sp'>
<th>氏名</th>
<td>{$value['name']}</td>
</tr>
<tr class='sp'>
<th>年齢</th>
<td>{$value['age']}</td>
</tr>
<tr class='sp'>
<th>住所</th>
<td>{$value['address']}</td>
</tr>
<tr class='sp'>
<th>電話番号</th>
<td>{$value['phone']}</td>
</tr>
<tr class='spE'>
<th>メールアドレス</th>
<td>{$value['mail']}</td>
</tr>
<tr class='pc'>
<td>{$value['id']}</td>
<td>{$value['name']}</td>
<td>{$value['age']}</td>
<td>{$value['address']}</td>
<td>{$value['phone']}</td>
<td>{$value['mail']}</td>
</tr>";
}
echo "</table>";
?>
</body></html>見事なり!でいいのかな?笑
今日のとこはヨシにしよう!
ではまた!
レスポンシブ!脱出!?